
Available in the following Driver version:
✅ LANDING PAGE + ✅ JAM-PACKED
The Landing Page template is designed to optimize conversions with its adaptable & conversion-centric layout.
Apart from the hero header section – which has set, locked positioned elements to meet campaign page design best practice – the remainder of the page allows for the use of multiple instances of flexible content modules, positioned as needed to drive conversion.
The Landing Page template consists of the following components:
- Hero Header strip with Call to Action form
- Full set of Text Styles
- Bulleted & Numbered Lists
- Photographic Image Carousel module
- Photographic Image module
- Video embed module
- Feature Content Cards module
- Call to Action ‘50/50’ strip module
- Client/Supplier/Certification logos module
- Testimonial module
- FAQ content module
- Table module
- Social Media content embed
- Google Map embed module
- Rich media embed module
- Functional embed module
- Feature button display (with hyperlink option)
- Footnote display
- Related Content cards
Hero header strip with CTA form

Effortlessly boost online conversions!
- Craft a captivating Headline paired with a compelling Supporting Headline that not only grabs attention but also sharpens your message.
- Enhance this with a striking hero video or image that epitomizes your brand and encapsulates your content’s core.
- Secure the deal with a strategically positioned conversion form.
These elements are set in position to adhere to campaign landing page best practices.
Component details:
Customizable Headline Copy
- In the CMS, tailor the campaign’s headline copy to align with brand messaging, marketing strategies, and SEO needs.
- This versatility not only supports crafting marketing-driven titles but also fosters SEO-friendly headlines to boost organic rankings.
Supporting Headline copy
- In the CMS, you can easily customize Supporting Headline Copy to further connect and communicate the essence and benefits of your campaign.
Custom hero Video or Iimage
- In the CMS, you have the option to display a custom hero video or photographic image allowing for a personalized and engaging visual experience.
Call to Action form
- To meet campaign landing page conversion best practice principles, there is a strategically designed & positioned CTA form aimed at driving conversions.
- Form fields include of:
- Name
- Email address
- Phone number
- Terms & Privacy agreement tick box
- All enquiries are submitted via email receipt to selected email addresses, and records also stored within the CMS.
Full set of Text Styles

The template features a comprehensive range of heading styles (from H1 through H6) and specialized options like block quotes, ensuring every piece of your content shines with clarity and visual appeal.
Component details:
Heading Styles
- H1: Ideal for main titles and primary focus.
- H2: Great for major section headings.
- H3: Suitable for subsections or tertiary focus.
- H4: Perfect for detailing under each subsection.
- H5: Use for specialized sub-details or qualifiers.
- H6: Best for very specific, niche information or footnotes.
Additional Styling Options
- Block Quote: Emphasize notable quotes or testimonials.
- Stylization: Bold, Italics, Hyperlink, Strikethrough, Subscript, Superscript and Highlight styles.
- Intro text style: Allowing you to add extra emphasis to key introduction content on pages.
Bulleted & Numbered Lists

Enhance your content’s clarity with via featuring intuitive bulleted lists for easy-at-a-glance highlights, and numbered lists to convey sequenced steps or ranked items, all tailored for optimal reader engagement.
Component details:
Bulleted Lists
- Purpose: Highlight items without prioritizing order.
- Use-case: Summarizing features, showcasing benefits, or listing items.
- Visual Appeal: Creates a clear, easy-to-scan structure.
Numbered Lists
- Purpose: Enumerate items with a specific sequence or priority.
- Use-case: Step-by-step instructions, ranking items, or listing in order of importance.
- Visual Appeal: Offers organized clarity and indicates sequence or importance.
Photographic Image Carousel module

Introduce a dynamic visual narrative to your content with the Photographic Image Carousel module. Seamlessly compile multiple images into a singular, standard width interactive block, granting users the ability to scroll, explore, and immerse themselves in your story, all while preserving a clean and concise page layout..
Component details:
Carousel features
- Perfect for showcasing product galleries, event photos, portfolios, or any collection of related images.
- Editable within the CMS, it combines multiple photographic image visuals into one concise image block (standard image width), enhancing page aesthetics and reducing clutter.
- Includes caption text option for each image within the gallery.
- Users can actively scroll through and engage with images via LHS and RHS buttons with arrow icons.
Photographic Image module
Full-width screen image

Standard-width screen image

Capture your audience’s attention instantly with the Photographic Image Module. Whether you’re aiming for a bold, full-width display or a balanced, standard-sized visual, this module ensures your image stands out, enriching your content and enhancing user engagement.
Component details:
Full Width configuration
- Extends across the entire screen for a bold statement.
- Editable within the CMS, it includes caption text option.
Standard Screen Width configuration
- Centrally aligned, offers balance and is ideal for general content integration.
- Editable within the CMS, it includes caption text option.
Video embed module
Embedded Video with “Cover” display image

Embedded Video during Playback

Draw in your audience with compelling video using the embedded Video module, which effortlessly integrates with YouTube or Vimeo platforms.
Personalize the ‘Cover’ display image directly via image upload in the CMS. This feature provides a customized and engaging visual experience that deeply connects with your audience.
Component details:
- YouTube or Vimeo video embed
- Custom video “Cover” display image
- Standard screen width display
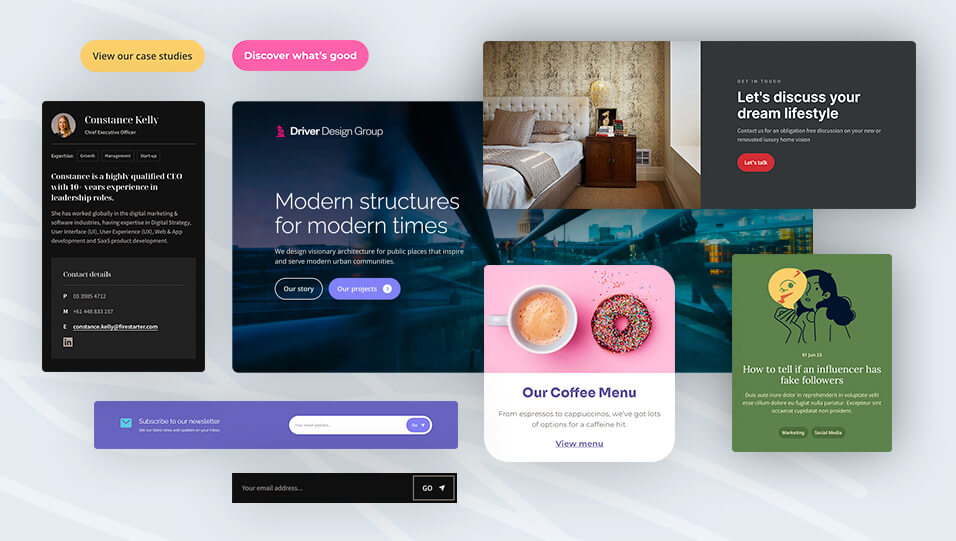
Feature Content Cards module

Showcase and promote key content with dynamic, interactive cards that seamlessly guide users to your most valued content, be it hosted on your platform or external sources.
Through the Feature Content Cards Module, turn the spotlight on what matters most, driving user focus and engagement with tailored, accessible, and compelling card presentations.
Component details:
Headline copy
- Text within this element is editable within the WordPress CMS, and simply leaving it blank will automatically prevent it from being displayed on the page.
Cards
- Card content options include:
- Image
- Title
- Description
- Hyperlink to either internal or external web page
- All card content elements are editable within the WordPress CMS, and simply leaving any one of them blank will automatically prevent that specific component from being displayed on the site. Accordingly, the card strip provides enormous content presentation flexibility to best meet your needs.
- The ability to add multiple rows of cards also exists.
- The cards are displayed in rows of three on a desktop screen width, with additional rows automatically added based on the number of cards created, and will stack responsively on smaller screens.
- On mobile screens, the cards scroll horizontally to conserve space.
Call to Action ‘50/50’ strip module

The versatile Call to Action ’50/50′ strip is more than just a content feature; it’s designed for strong engagement that drives action.
With options for incorporating a featured image and carefully crafted text sections, it empowers you to create highly visual and impactful content presentations. You can tailor it for your specific needs, knowing that each element is easily editable to ensure the perfect fit for your audience.
Component details:
- Card content options include:
- Video
- Image
- Eyebrow text
- Title
- Description
- CTA button with hyperlink to either internal or external web page
- All card content elements are editable within the WordPress CMS, and simply leaving any one of them blank will automatically prevent that specific component from being displayed on the site. Accordingly, the card strip provides enormous content presentation flexibility to best meet your needs.
- The ability to position the video or photographic image on either the LHS or RHS exists.
Client/Supplier/Certification logos module

Highlight your clients and/or professional affiliations with the Client/Supplier/Certification logos strip, a feature that offers a streamlined way to display key logos to communicate social proof.
All logo images within this element are easily editable within the CMS, and the design accommodates multiple rows that automatically stack in a responsive manner. It’s a sleek and efficient method to showcase your partnerships and credentials, enhancing your credibility with your audience.
Component details:
- Feature heading text strip.
- Ability to add multiple rows of logos.
- Option to hyperlink each individual logo to either an internal or external web page.
Testimonial module

Showcase the voices of satisfied customers or stakeholders with the adaptable Testimonial strip, a feature that lets you add images, testimonial text, and author titles, all easily editable within the CMS.
With options to include multiple testimonials in a carousel format and hyperlinks to handpicked internal web pages, this tool offers an engaging way to share positive feedback and connect with your audience.
Component details:
- Content options include:
- Image
- Testimonial text
- Author title
- Ability to hyperlink to an internal web page.
- All content elements are editable within the WordPress CMS.
- The ability to add multiple content items within a carousel format exists.
FAQ/Accordion content module

Facilitate a smooth user experience by creating an unlimited number of FAQs presented in an intuitive accordion style.
The accordion design ensures a clean page layout, expanding only when a user chooses to view a specific FAQ, thereby optimizing readability and user engagement.
Component details:
FAQ item title
- CMS editable, clearly pose common questions or topics.
Description field
- CMS editable, offer detailed answers or explanations.
- Apply diverse text styling for emphasis and clarity.
- Incorporate images to enhance understanding or provide visual context.
- Insert hyperlinks for additional resources or related content.
Table module

Elevate data representation through a structured and visually appealing layout.
It allows you to elevate tabulated data representation through a structured and visually appealing layout, with all of the text editable in the CMS.
Component details:
Table Header strip
- Features customizable text to define and highlight column titles.
Feature LHS strip
- Utilized to emphasize specific data categories or types, aiding in quick identification.
Customization options
- Introduce an unlimited number of columns and rows, ensuring comprehensive data representation.
Enhanced readability
- Alternating colored rows break monotony, aid in distinguishing separate data points, and improve overall user experience.
- For mobile views, horizontal scrolling ensures every piece of data is accessible without compromising readability, further enhancing the user experience.
Social Media content embed



Twitter / X

Seamlessly merge the vibrant world of social media with your content, fostering deeper engagement and interactivity.
With this feature, you can bridge the gap between your content and the ever-evolving social media landscape, crafting a holistic digital experience for your audience that drives awareness to your social accounts and makes the most of your social media content.
Component details:
Diverse platform integration
- Effortlessly embed posts from major social channels:
- Twitter / X
Authentic presentation
- Embeds retain the original look and feel of the respective social media platform, preserving the authenticity of each post.
Interactive experience
- eep users engaged with dynamic, real-time content directly from your social feeds, enhancing authenticity and relevancy.
Google Map embed module

Seamlessly integrate real-world contexts into your digital space, offering users an interactive geographical perspective.
With the Driver Google Map Embed Module, you can transform static location information into a dynamic visual exploration, enriching user understanding and engagement.
Component details:
Direct integration
- Effortlessly incorporate Google Maps into your content, ensuring users access accurate and up-to-date map data.
Interactive navigation
- Allow users to pan, zoom, and explore the embedded map, enhancing their on-site experience and providing detailed location insights.
Customizable views
- Users can choose between two map types; Street Map and Satellite, to cater for different content presentation preferences.
Place markers
- If set up directly in Google Maps prior to embedding, you can highlight specific locations or points of interest, guiding users to key areas or destinations.
Rich media embed module
Spotify

Soundcloud

Dive deeper into multimedia engagement by seamlessly weaving rich media content directly into your digital landscape.
The Rich Media Embed Module invites your audience into a multimedia journey, enhancing content depth and interactive engagement.
Component details:
Versatile integration
- Flexibly embed a diverse range of media platforms, be it audio from SoundCloud or Spotify, or any other rich media that supports an embed feature.
Unified playback experience
- No need to redirect users or rely on third-party platforms; listeners and viewers can interact with content directly on your site.
Optimized performance
- Ensures smooth media playback, elevating user experience without compromising site speed or responsiveness.
Authentic presentation
- Embeds retain the original look and feel of the respective social media platform, preserving the authenticity of each post.
Functional tool embed module
Calendly

Typeform

Dive deeper into multimedia engagement by seamlessly weaving functional tool embeds directly into your website.
The Functional Tool Embed Module invites your audience connect with you instantly, enhancing engagement and assisting drive conversions.
Component details:
Broad compatibility
- Seamlessly hosts a variety of third-party tools like Calendly for appointments and Typeform for interactive forms.
User-Centric integration
- Embed tools that offer real-time solutions to user needs, from scheduling meetings to collecting feedback.
Smooth User Experience
- Tools are embedded to ensure a native feel, minimizing redirections and offering a cohesive browsing journey.
Authentic presentation
- Embeds retain the original look and feel of the respective social media platform, preserving the authenticity of each post.
Feature button with hyperlink module

Instantly guide your users to targeted content or actions with a prominently showcased button, combining aesthetics with functionality.
The Feature Button Display Module is your direct channel to influence user actions via a visually strong CTA hyperlink button
Component details:
Prominent display
- Ensure your call-to-action stands out and grabs attention, leading to higher user engagement..
Hyperlink flexibility
- Easily link to internal pages, external websites, downloadable content, or any web-based resource to effectively guide user navigation.
Customizable design
- In the Driver website design phase, adapt the button’s color, size, shape, and font to align with your website’s branding and design language.
Hover effect
- Dynamic effect upon mouse-over to further highlight the button and encourage clicks.
Responsive behavior
- Optimized for various devices and screen sizes, ensuring a consistent and user-friendly experience across platforms.
Footnote display

Provide credible references and essential context directly within your content, elevating its trustworthiness and depth with the Footnote Display.
With the Footnote Display Module, underscore the accuracy and thoroughness of your content, building confidence and credibility among your audience.
Component details:
Seamless integration with organized display
- Reference footnotes without disrupting the content flow, ensuring a smooth reading experience.
- Footnotes ate positioned at the base of the page, maintaining content clarity and avoiding clutter.
Cohesive design
- Footnote font size is specifically designed to distinguish it from main content while still keeping a cohesive design.
- Core styling options (Bold, Italics, Bulleted and Numbered Lists) exist to further style and present footnote content.
Hyperlink capability
- Link footnotes to external sources or documents, offering readers the opportunity for deeper exploration and verification.
Related Content cards

Enrich user engagement by seamlessly guiding them to additional, relevant content within your platform, ensuring they dive deeper into your offerings.
The Related Content Cards Module is a strategic tool to amplify user retention, foster extended browsing, and highlight the breadth of your content.
Component details:
Handpicked relevance
- The two Related Content Cards are handpicked from other Pages within the WordPress CMS.
- Present up to 2 handpicked content pages, enabling a focused and strategic content direction for your users.
Dynamic content display
- The Related Content cards dynamically display the following elements from the handpicked pages:
- Thumbnail Image
- Page Title
- Page Excerpt
- A direct Hyperlink (with rollover effect), guiding users to explore the content further

See it in action!
Give it a test drive!
View the Driver Campaign Landing Page website template in action, & witness firsthand how it can enhance your online presence; it's designed for intuitive & engaging information delivery that drives conversion.
View the Campaign Landing template
Cruise through the collection of Driver web templates
- Homepage
- Section Index
- Flexible Content Page
- Contact Page w/enquiry form
- Team Index
- Team Member Profile
- Blog Index
- Blog Article
- Search
- Landing Page
- Photo Gallery
- Site-wide Components
Related content

Why Driver?
More benefits that you can throw a stick at! Driver is the website platform that’s all about strategically turbocharging your business growth!

Case Studies
Driver delivers high-performing websites with a strategic lead-generation focus, design excellence, and flexibility, making it suitable for any industry. See examples of our work in action.
Stay in the loop!
Get our latest insights on high-performing websites & Driver product updates
Premium websites for ambitious businesses on a budget


Driver respectfully acknowledges the Traditional Owners of the land on which we work and live, the Wurundjeri Woi-wurrung and Bunurong / Boon Wurrung peoples of the Kulin Nation and pays respect to their Elders past and present.
© 2026 Driver Web

